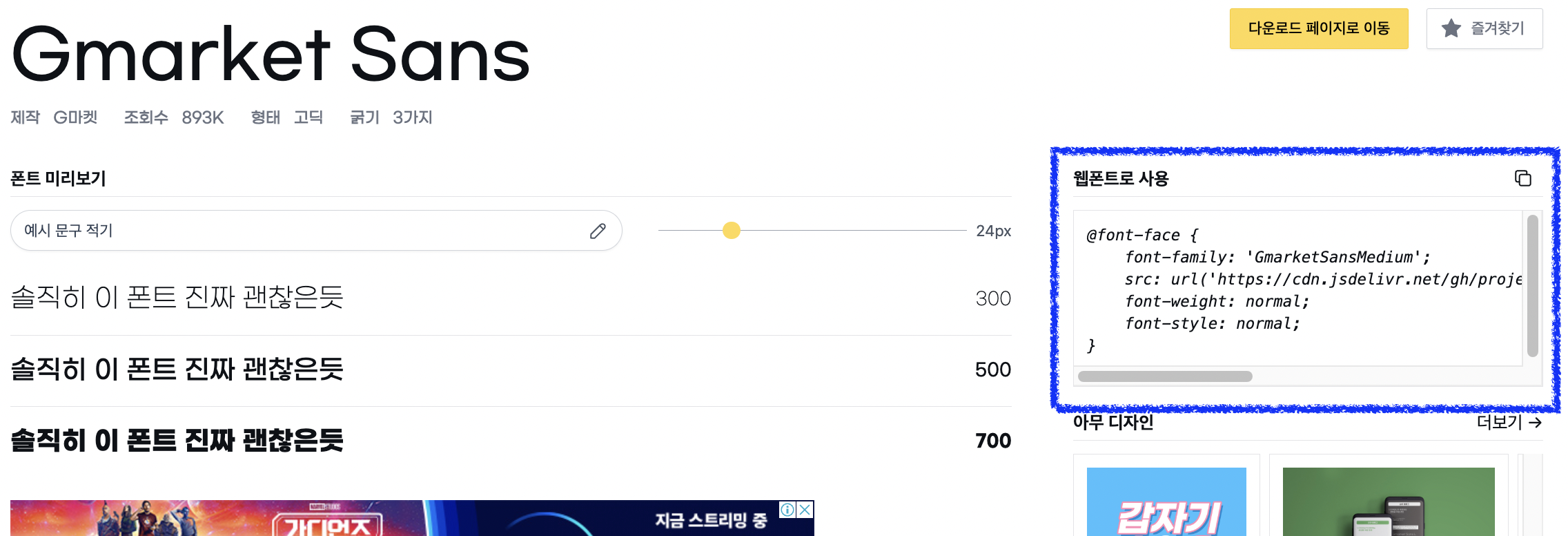
(눈누, 구글폰트에서 웹폰트 소스 가져오는법은 내용 하단에 있음) ➜ 웹폰트를 삽입하는 법 @font-face, @import, 1. @font-face와 @import먼저 @font-face와 @import는 눈누나 구글폰트 등 웹폰트 검색 사이트에서 웹폰트 소스를 복사하여 css파일 상단에 붙여넣으면 바로 사용할 수 있다./* @import 예시 ------------------*/ @import url('https://fonts.googleapis.com/css2?family=Saira:wght@100&display=swap'); /* @font-face 예시 ------------------*/ @font-face { font-family: 'GmarketSansMedium'; src: url('..